-
JackGaunt.
User deleted
Lo sfondo varierà a seconda dell'ora, con i seguenti orari (modificabili):
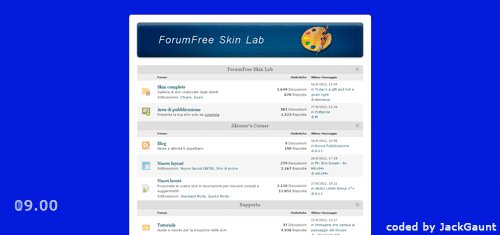
- tra le 9.00 e le 19.00 : blu.
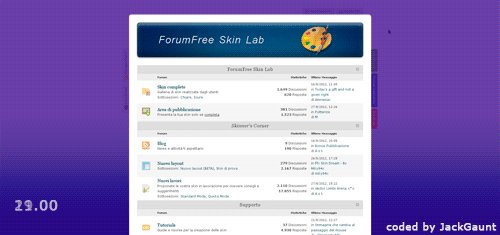
- tra le 19.00 e le 21.00: porpora
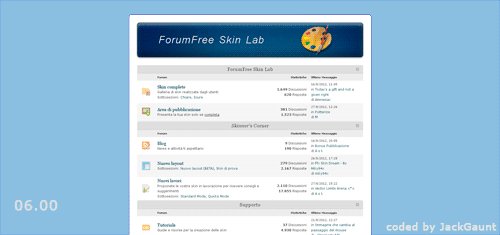
- tra le 21.00 e le 06.00: blu notte
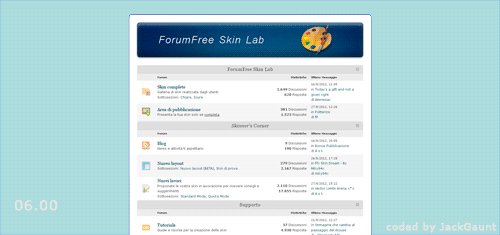
- tra le 06.00 e le 9.00: celeste
Amministrazione > Grafica > Codice HTML > Codice HTML che sarà mostrato in CIMA a tutte le pagineCODICE<script type="text/javascript">
var today=new Date();
var h=today.getHours();
if(h>=19 && h<21) document.write('<style>body {background: purple; }</style>');
else if(h>=21 || h<6) document.write('<style>body {background: darkblue; }</style>');
else if(h>=6 && h<9) document.write('<style>body {background: lightblue;}</style>');
else document.write('<style>body {background:blue; }</style>');
</script>
!Importante : Aggiungere nei credits
o più semplicemente: Amministrazione > Codice HTML > Codice HTML che sarà mostrato in FONDO a tutte le pagineTime Background Switcher performed by JackGauntCODICE<div style="position:relative; bottom:28px; height:0; right:0px;" align="right">Time Background Switcher performed by <a href="http://thinktwice.skin.forumcommunity.net/?act=Profile&MID=2223137">JackGaunt</a></div>INDICATE CORTESEMENTE I NOMI E LINK DEI FORUM SU CUI APPLICATE IL CODICE!
Edited by JackGaunt - 9/9/2012, 13:07. -
~• Rikku ».
User deleted
ma si può fare solo con i colori o anche con immagini? .
Sfondi diversi a seconda dell'orario. |